Apps
Learn Basics
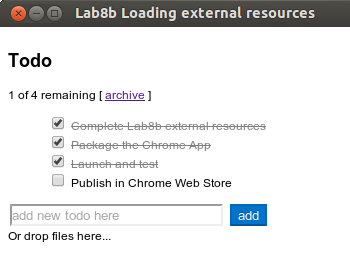
Develop your first Chrome App and discover how they look, how they behave, and how they are modeled. Launch your Apps from your native platform using the Chrome App Launcher:

Develop your first Chrome App and discover how they look, how they behave, and how they are modeled. Launch your Apps from your native platform using the Chrome App Launcher:

The goal of this codelab is to get you building Chrome Apps fast. Once you've completed this codelab, you will have a simple Todo app.

Browse official Chrome Apps samples in the chrome-apps-samples GitHub repository. The README.md lists each sample's APIs and provides a link to download in the Chrome Web Store.

Chrome Apps have access to Chrome APIs not available to traditional web sites. With these APIs, you can build powerful apps that interact with network and hardware devices, media tools, and much more.
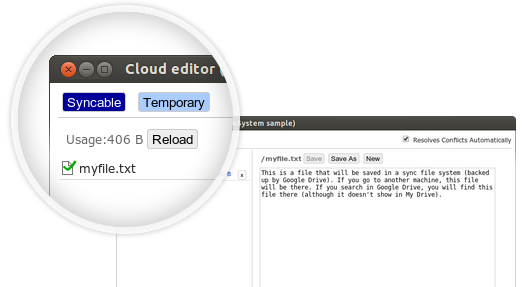
Chrome Apps leverage the Google Cloud Platform to store and access data. They work offline by default and can sync back to the cloud once connectivity is restored. Use the syncFileSystem API to save and synchronize caching data in Google Drive.

Chrome Apps can interact with low-level system services. Using the network and hardware APIs, they can:
Extensions are small software programs that can modify and enhance the functionality of the Chrome browser. Write extensions using web technologies: HTML, JavaScript, and CSS.

This tutorial walks you through the construction of a simple browser action extension. Clicking the browser action UI element opens a pop-up window.

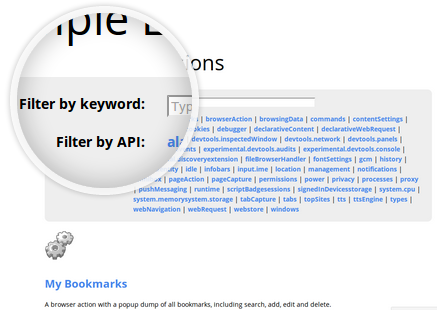
Browse official Chrome Extensions samples; each sample lists API methods and links to source files. Filter by keyword or API:

Extensions are essentially web pages; they can use all APIs that the browser provides to web pages. Using Extensions APIs, they can also interact programmatically with browser features such as bookmarks and tabs. Read the reference docs to find out more:
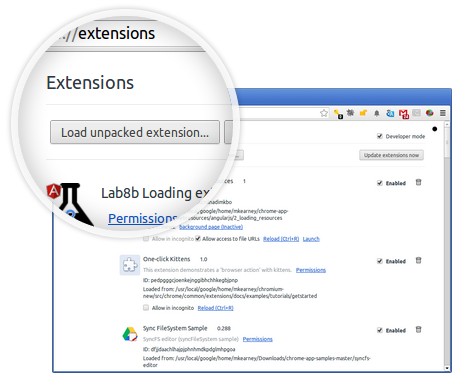
Upload your extension to test it in developer channels, then publish your extension in the Chrome Web Store. New feature! You can now monetize your extensions!

A theme is a special kind of extension that changes the way the browser looks. Themes are packaged like regular extensions, but they don't contain JavaScript or HTML code. Distribute your themes in the Chrome Web Store.

Native Client is a sandbox for running compiled C and C++ code in the browser. Portable Native Client extends that technology with architecture independence, letting developers compile their code once to run in any website and on any architecture.

This multi-part tutorial explains how to get started developing applications with Native Client.
Part one shows how to build and run a simple web application using Portable Native Client (PNaCl).
Part two shows how to convert the finished PNaCl web application to use the Native Client SDK build system and common JavaScript files.
Follow these steps to download and install the Native Client SDK:
naclsdk with the “update” command
to download particular bundles that are available.End-to-end native client development workflow:
Dive deeper into Native Client development. Learn:
The Pepper API lets Native Client modules communicate with the hosting browser and access system-level functions in a safe and portable way. Pepper has both a C API and a C++ API.
These APIs are generally divided into two parts:
The Chrome Web Store lets you publish your Chrome Apps, Extensions, and Themes where Chrome users can easily find them.

Follow these simple steps to publish your app, extension, or theme to the Chrome Web Store:
Follow the Chrome Web Store branding guidelines for supplying images and promotional assets.

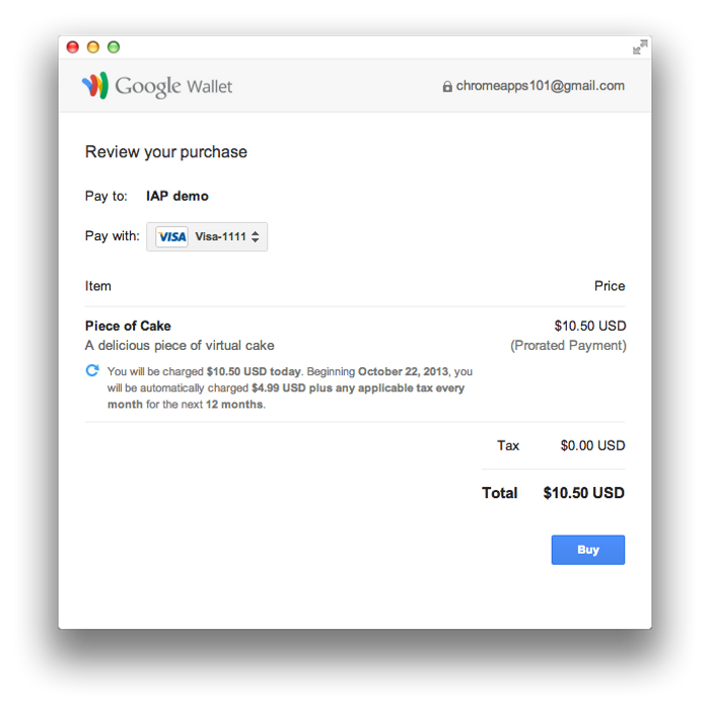
Two options for charging your users: Chrome Web Store Payments for one-time payments or Google Wallet for Digital Goods to sell digital or virtual goods in your Chrome Apps or Extensions.

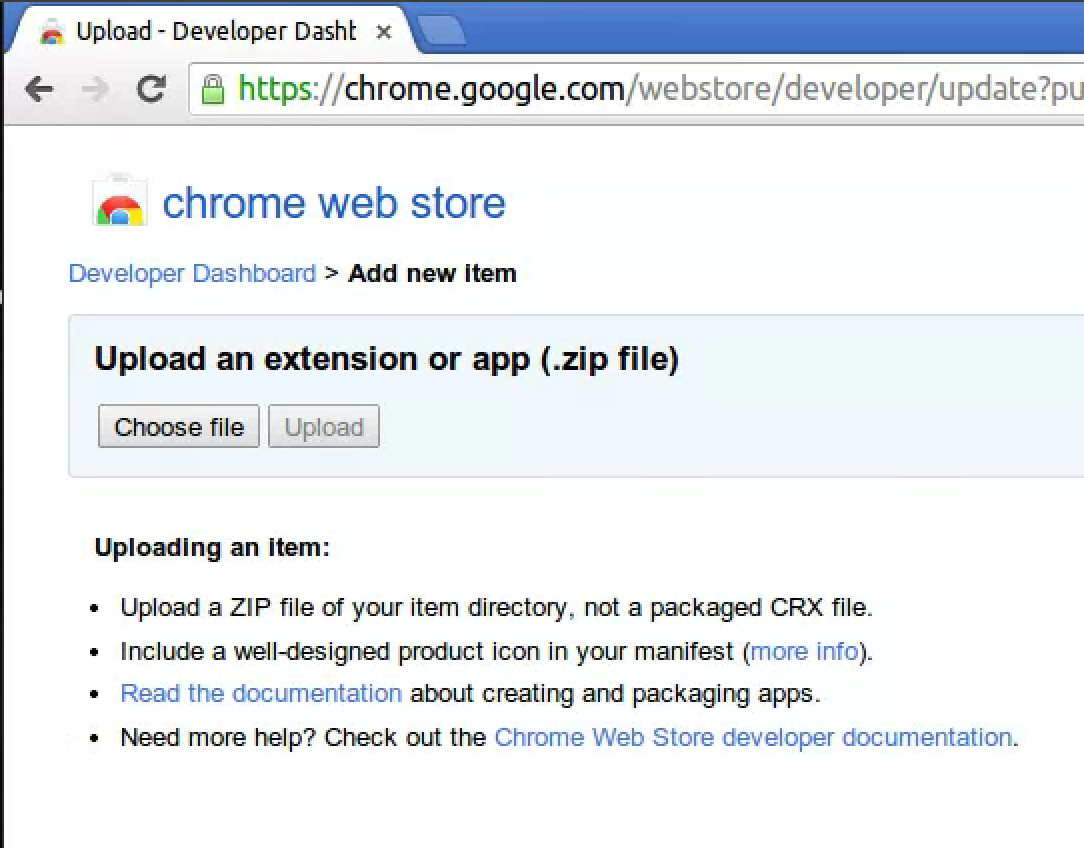
When your app, extension, or theme is finished (if not before), upload it with the Developer Dashboard. Uploading generates an app ID, which you may need to complete your application code.

When publishing in the store, follow these best practices:
Watch demos of the Platform and get help in Chrome Office Hours on Google Developers Live.
Ask questions and get answers on these Stack Overflow channels:
Help us make the Chrome Platform better! Join a Chrome Platform group: